MUI Core libraries support the Next.js App Router
With v5.14.0, MUI's Core component libraries—Material UI, Base UI, and Joy UI—are now compatible with the Next.js App Router. 🚀

Adapting to the new paradigm
React 18 introduced the concept of React Server Components, and Next.js 13 gave us the most mature framework implementation of RSCs to date with the App Router. While these two changes have caused major waves among the React community, it's clear that this is the path forward, and it's our responsibility as library maintainers to adapt to the new paradigm.
As a first step towards this goal, we've updated all MUI Core components to ship with the "use client" directive, to let your apps know that these are Client Components (since Server Components are now the default).
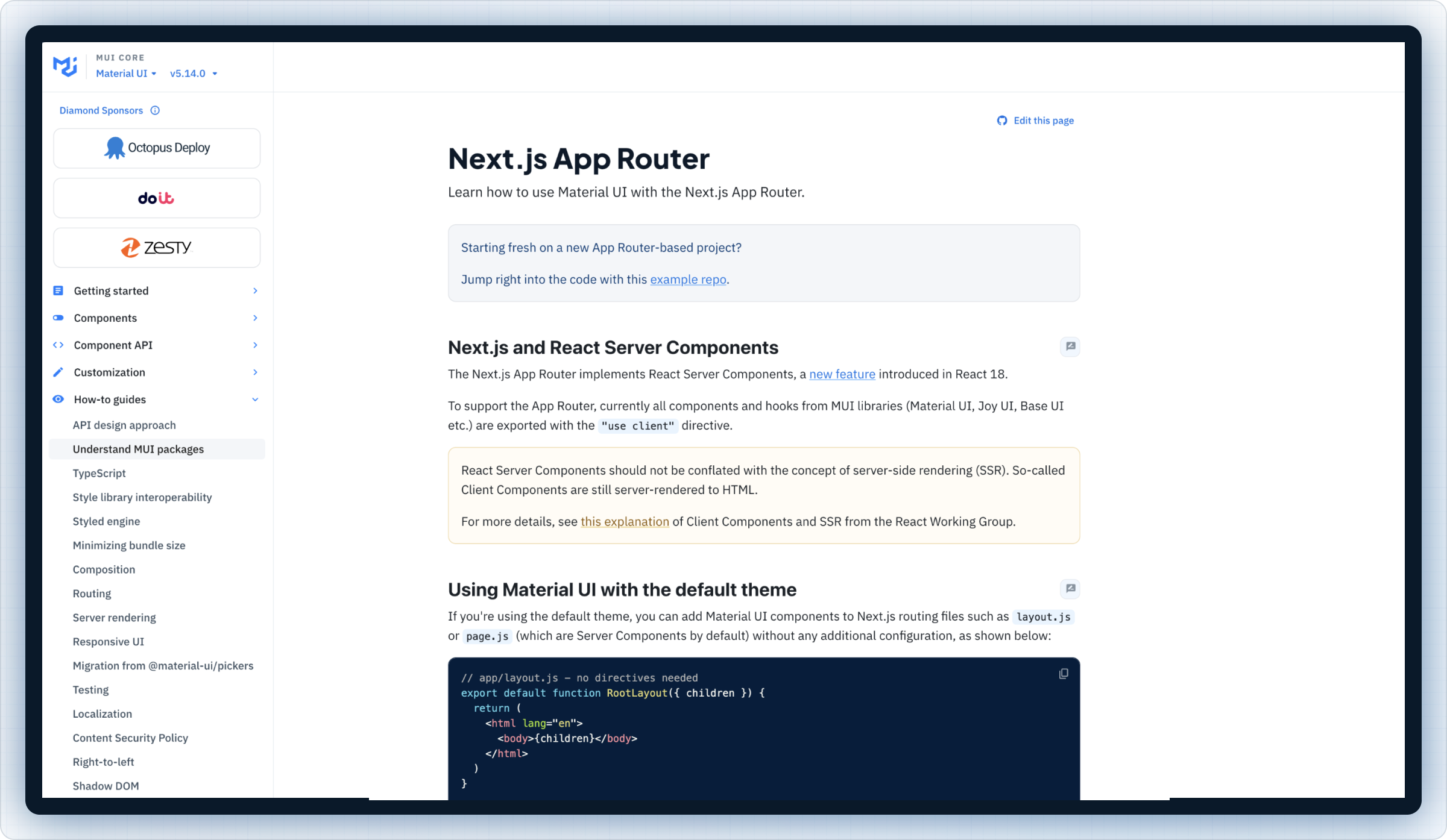
Additionally, we've created guides to walk you through setting up an app using the Next.js App Router with each of the Core libraries:

We also have example repos for each, with everything already set up for you:
What comes next
In the world of Server Components, "traditional" CSS-in-JS poses a serious challenge that may require us to move beyond Emotion, which is the default styling solution for Material UI and Joy UI in v5. We're currently exploring ways to offer our own zero-runtime CSS-in-JS solution that will enable you to use relevant MUI components as Server Components. This will also have the added benefit of improving performance across the board. Keep an eye out for an RFC from us very soon that will detail the proposed solution.
In the meantime, please let us know if you have any questions or encounter any issues when using MUI components with the Next.js App Router.